

Se trata de una tecnología utilizada en varios países del mundo que permite enviar mensajes de emergencia de forma masiva a través de la red de telefonía móvil. Funciona sin necesidad de internet, saldo o suscripción previa.
El Gobierno confirmó la implementación de un nuevo sistema de alerta temprana: el "Cell Broadcast". El mismo se basa en la telefonía móvil para la multi difusión de mensajes para la población en casos de emergencia.
La medida fue oficializada a través de la Resolución Sintetizada 960/2025 publicada en el Boletín Oficial de la fecha. El sistema ya es utilizado en otros países, como Israel o México, para alertas climáticas o bélicas.
Qué es el Cell Broadcast
En los considerandos de la medida, el Gobierno detalló que, actualmente, "afronta diversas y complejas emergencias que exigen una coordinación rápida y eficaz a fin de salvar vidas y recursos mediante la implementación de un Sistema de Alertas Tempranas que le permita a esa cartera poner sobre aviso a la mayor cantidad de ciudadanos posibles y en el menor tiempo posible, haciéndoles llegar instrucciones precisas sobre lo que deben hacer a fin de mitigar y minimizar los riesgos a los que se verán expuestos".
En ese sentido, también destacaron que la forma más rápida de entrar en contacto con la población civil es a través de la telefonía móvil, que hoy es "el medio masivo de comunicación más utilizado".

Así, se tomó la decisión de adquirir e implementar el sistema de aviso llamado "Cell Broadcast". Según justificaron, el mismo cuenta con una "alta eficacia, compatibilidad con la infraestructura móvil existente, nulo requerimiento de suscripción o conexión de datos, y su comprobado desempeño a nivel global".
Cómo funciona
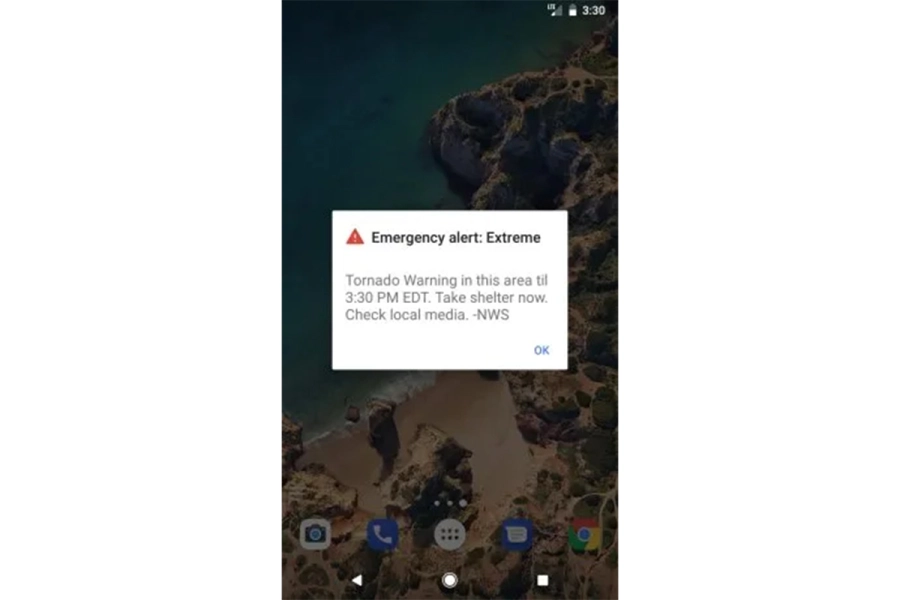
En pocas palabras, el la tecnología Cell Broadcast transmite mensajes a través de antenas celulares de manera similar a cómo funciona una radio FM. De esta manera todos los ciudadanos que tengan un celular reciben, ante una emergencia, un mensaje en sus celulares para alertarlos y comunicarles los pasos a seguir.
Este sistema cuenta con una independencia de las redes celulares y del GPS. En estos casos, los usuarios reciben un SMS que interrumpe las llamadas telefónicas en curso y, además, exige aceptar la lectura del mensaje para que el mismo desaparezca de la pantalla.
El "Cell Broadcast" no requiere saldo ni conexión a internet para recibirlos, no es necesario instalar una aplicación o software y el sistema puede llegar a todos los teléfonos activos ya que es compatible con todos los dispositivos que soportan tecnología 2G en adelante. Esto permite enviar instrucciones vitales con rapidez ante casos de extrema gravedad - como una crisis climática o un ataque durante un conflicto bélico - para resguardar a la mayor cantidad de ciudadanos en el área afectada.









